Core Web Vitals là gì?
Core Web Vitals là gì? Chỉ số Thiết yếu về Trang web ảnh hưởng đến SEO website như thế nào khi mà Google thông báo sẽ có những cập nhật ảnh hưởng đến thứ hạng từ khóa
- Cách viết nội dung chuẩn SEO mới nhất năm 2020
- Một vài ý tưởng giúp bạn làm SEO tốt hơn
- Cách giảm kích thước DOM tăng tốc độ tải cho Website
1. Core Web Vitals là gì
Core Web Vitals là một khái niệm được Google đưa ra để chỉ chỉ số đo lường trải nghiệm người dùng, thông số này có liên quan đến nhiều vấn đề kỹ thuật và là những yếu tố ảnh hưởng đến trải nghiệm người dùng quan trọng nhất trong những yếu tố của Web Vitals.
Core Web Vitals là một phần của Web Vitals, chữ “Core” được sử dụng để chỉ những yếu tố thiết yếu, cốt lõi, có vai trò quyết định trong trải nghiệm người dùng trên trang web. Hiện tại Web Vitals có 7 tiêu chí và chỉ số. Trong đó, 03 tiêu chí mà Google xem là quan trọng (cốt lõi), ảnh hưởng nhiều nhất đến trải nghiệm người dùng trên trang web là:
- Loading: Tốc độ tải trang;
- Interactivity: Khả năng tương tác;
- Visual stability: Tính ổn định của trang web.
- Mobile Friendly: Tính thân thiện với thiết bị di động
- Safe Browsing: Mức độ an toàn trong duyệt web
- HTTPS: Sử dụng giao thức HTTPS
- No Intrusive Interstitials: Trang web có sử dụng các quảng cáo/ pop up gây khó chịu người dùng hay không

2. Các chỉ số của Core Web Vitals
Largest Contentful Paint (Thời gian hiển thị nội dung lớn nhất)
Largest Contentful Paint (LCP) là chỉ số đánh giá hiệu suất tải trang (loading performance) thông qua việc đo lường thời gian để tải hoàn tất của một phần tử lớn nhất trên trang web. Thời gian hoàn tất tải xong phần tử lớn nhất trong trang được xem là thời gian hoàn tất tải nội dung chính của trang.
LCP (Thời gian hiển thị nội dung lớn nhất): Thời gian để trình duyệt hiển thị phần tử nội dung lớn nhất trong khung nhìn, tính từ khi người dùng yêu cầu URL. Phần tử lớn nhất thường là hình ảnh hoặc video hoặc có thể là phần tử văn bản cấp khối lớn. Chỉ số này rất quan trọng vì nó cho người đọc biết rằng URL đang thực sự tải.

LCP tổng hợp trình bày trong báo cáo là thời gian cần thiết để 75% số lượt truy cập vào một URL trong nhóm này đạt đến trạng thái LCP.
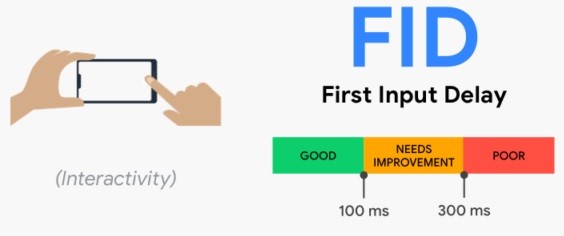
FID (thời gian phản hồi lần tương tác đầu tiên): Thời gian từ khi người dùng tương tác lần đầu với trang của bạn (khi họ nhấp vào một đường liên kết, nhấn vào một nút, v.v.) đến thời điểm mà trình duyệt thực sự có thể phản hồi với hành động tương tác đó. Kết quả đo này được lấy từ bất kỳ phần tử nào có thể phản hồi khi người dùng nhấp vào lần đầu. Chỉ số này rất quan trọng trên những trang mà người dùng cần phải thực hiện một thao tác nào đó, bởi vì chỉ số này cho biết thời điểm mà trang bắt đầu tương tác được với người dùng.
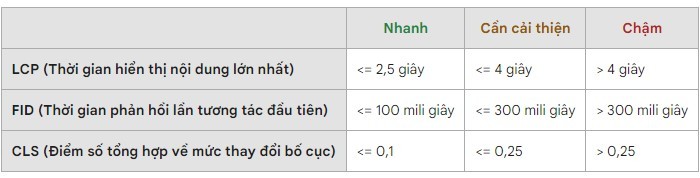
Để có trải nghiệm người dùng tốt, chỉ số LCP nên nhỏ hơn 2.5s kể từ khi trang được tải lần đầu tiên. Nằm trong khoảng 2.5s đến 4.0s thì bạn nên cải thiện tốc độ tải trang. Nhưng nếu chỉ só LCP này cao hơn 4.0s thì bạn cần phải tiến hành cải thiện tốc độ tải trang ngay.
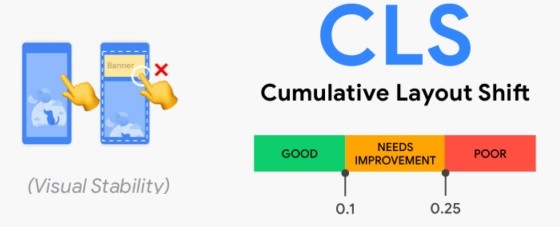
Cumulate Layout Shift (Thời gian phản hồi lần tương tác đầu tiên)
Cumulate Layout Shift (CLS) là chỉ số đánh giá mức độ dịch chuyển bất ngờ của các phần tử trên trang web. Tất nhiên đó là những sự dịch chuyển hay thay đổi trạng thái hiển thị một cách bất ngờ mà người dùng không mong muốn.
Sự dịch chuyển bất ngờ này được đánh giá trong khi trang web đang tải xuống. Tức là nếu trang trong quá trình tải mà các phần tử này được tải quá chậm, thì sẽ tiềm ẩn nguy cơ gây nhầm lẫn cho người dùng, do đó trang web của bạn “trừ điểm”.

CLS: đánh giá chỉ số đo lường tổng của tất cả điểm số riêng lẻ về thay đổi bố cục cho mọi lần thay đổi bố cục không mong muốn xảy ra trong toàn bộ thời gian hoạt động của trang. Điểm số có giá trị từ 0 trở lên, trong đó: 0 có nghĩa là trang không thay đổi bố cục và giá trị càng lớn có nghĩa là bố cục thay đổi càng nhiều. Điểm số này rất quan trọng vì trình trạng các phần tử trang thay đổi trong khi người dùng đang cố gắng tương tác với trang là một trải nghiệm không tốt. Nếu bạn không xác được nguyên nhân khiến chỉ số này ở mức cao, hãy thử tương tác với trang đó để xem mức độ tác động đối với điểm số.
Việc tối ưu chỉ số CLS rất quan trọng. Nếu chỉ số này từ 0.1 đến 0.25s thì tạm thời chấp nhận. Còn nếu lớn hơn 0.25s thì cần cải thiện ngay để tránh xảy ra trường hợp nhầm lẫn khi người dùng thao tác trên web.
First Input Delay (Điểm số tổng hợp về mức thay đổi bố cục)
First Input Delay (FID) là chỉ số đo lường thời gian phản hồi lại tương tác đầu tiên của người dùng trên trang web. Ví dụ các thao tác như: nhấn vào các nút chức năng (menu, tìm kiếm, đặt hàng,…), điền thông tin và form, thao tác cuộn trang,…

Chỉ số FID nhỏ hơn 100 ms (mili giây) được xem là tối ưu tốt. Từ 100ms đến 300ms là cần xem xét. Còn nếu cao hơn 300ms thì cần khắc phục ngay.
3. Mục đích của Core Web Vitals
Mục đích Google đưa Core Web Vitals trở thành tiêu chí để xếp hạng trang web là để đáp ứng hoàn hảo hơn về trải nghiệm tìm kiếm thông tin của người dùng trên Google. Ngoài việc giúp người dùng tìm thấy các trang web chất lượng và có liên quan nhất với truy vấn, Google còn muốn họ có được trải nghiệm duyệt web tốt nhất trên trang nữa.
Lưu ý: Một trang web có tốc độ tải nhanh, không có nghĩa là có trải nghiệm tốt. Chính vì thế, với Core Web Vitals bạn sẽ chú trọng vấn đề trải nghiệm người dùng nhiều hơn. Những bạn nào đang học SEO mà có kiến thức tốt về website, server, máy chủ thì sẽ có rất nhiều lợi thế trong việc tối ưu Core Web Vitals.
4. Nguyên nhân dẫn đến Trạng thái trang web thay đổi
Nếu bạn không thực hiện bất kỳ thay đổi nào trong trang web của mình nhưng lại thấy một thay đổi lớn về trạng thái của nhiều trang, thì có thể nhiều trang của bạn ở gần ngưỡng của một trạng thái, và một sự kiện xảy ra trên toàn trang web đã khiến các trang đó vượt quá ngưỡng. Ví dụ: lưu lượng truy cập trang web của bạn tăng đáng kể hoặc dịch vụ phân phát tệp hình ảnh của bạn có sự thay đổi về thời gian chờ, cả hai điều này đều có thể làm chậm trang web của bạn. Khi đó, chỉ một thay đổi nhỏ nhưng xảy ra trên toàn trang web cũng có thể khiến một số trang ở gần ngưỡng Nhanh chuyển sang trạng thái Cần cải thiện, hoặc từ trạng thái Cần cải thiện sang trạng thái Chậm.
Một lý do khác có thể xảy ra (mặc dù có khả năng thấp hơn) là một sự thay đổi quy mô lớn về phía ứng dụng. Ví dụ: một phiên bản trình duyệt mới được sử dụng rộng rãi hoặc số lượng người dùng lớn trên một mạng chậm. Hãy nhớ rằng hiệu suất được đo theo dữ liệu sử dụng thực tế. Bạn có thể kiểm tra nhật ký của mình để xem thay đổi về trạng thái trang web có đi kèm với bất kỳ thay đổi nào về trình duyệt, thiết bị hoặc vị trí không.
Kiểm tra dữ liệu về lưu lượng truy cập đến trang web của bạn trong khoảng thời gian này để xem có bất kỳ biến động lớn nào không, đồng thời xem chi tiết về các vấn đề cụ thể và xem chỉ số LCP/FID/CLS tổng hợp cho các trang bị ảnh hưởng. Nếu những con số này ở gần ngưỡng cho trạng thái Chậm/Cần cải thiện/Nhanh, thì có thể là một thay đổi nhỏ đã khiến trang có trạng thái mới.
5. Xác thực kết quả khắc phục
Khi đã khắc phục một vấn đề cụ thể trong tất cả các URL của mình, bạn có thể xác nhận xem bạn đã khắc phục vấn đề đó trên tất cả các URL hay chưa. Hãy nhấp vào Bắt đầu theo dõi để bắt đầu theo dõi trong 28 ngày nhằm kiểm tra các trường hợp của vấn đề này trong trang web của bạn. Nếu vấn đề này không xuất hiện trong bất kỳ URL nào trên trang web trong khung thời gian 28 ngày nêu trên thì vấn đề được coi là đã được khắc phục. Nếu có xuất hiện trong bất kỳ URL nào thì vấn đề đó vẫn bị đánh dấu là chưa khắc phục. Tuy nhiên, hệ thống sẽ tiếp tục đánh giá trạng thái của các URL riêng lẻ trong toàn bộ 28 ngày, bất kể trạng thái vấn đề là gì.
6. Các công cụ phân tích chỉ số Core Web Vitals
Hiện tại có rất nhiều công cụ giúp chúng ta đo lường chỉ số Core Web Vitals. Một vài công cụ mà bạn có thể đánh giá các chỉ số của website
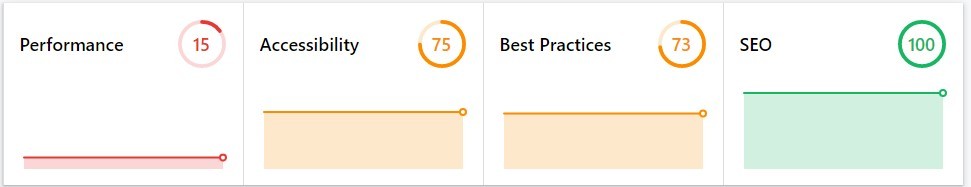
Công cụ PageSpeed Insights của Google
Công cụ PageSpeed của Google là một trong những công cụ khá nổi tiếng trong giới SEOer và những bạn làm website, đây là công cụ chính thống nhất để mọi người kiểm tra tốc độ website. Ưu điểm của công cụ này là đơn giản, có kết quả nhanh và những để xuất cụ thể cho bạn chỉnh sửa website của mình.

PageSpeed Insights có thể sẽ không phản ánh chính xác tốc độ tải trang thực tế đối với các website được lưu trữ trong nước (Việt Nam) vì máy chủ đo lường của họ đặt ở nước ngoài. Đồng thời, điểm số được đánh giá có thể sẽ không giống nhau ở mỗi lần phân tích trang web. Có thể lúc này bạn kiểm tra thấy được 87 điểm, nhưng ở lần khác kiểm tra lại có thể chỉ còn 80 điểm hoặc tăng lên 93 điểm.
Công cụ kiểm tra của web.dev
So với công cụ PageSpeed Insights của Google thì công cụ Web.dev có nhiều mục hướng dẫn chỉnh sửa chi tiết hơn theo chuẩn của Core Web Vitals.
Đường link trang website để kiểm tra: https://web.dev/

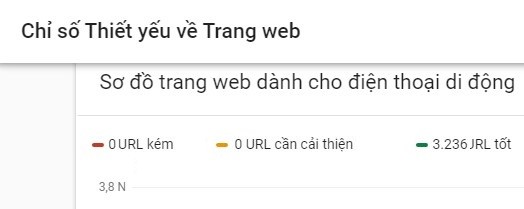
Google Search Console tool
Công cụ này đòi hỏi bạn phải tạo trước Google Search Console và đăng nhập và xem báo cáo trong Search Console’s Core Web Vitals report
 Extension cài trong Chorme
Extension cài trong Chorme
Bạn cũng có thể xem nhanh chỉ số của một trang web bất kỳ bằng cách cài tiện ích Web Vitals Extension cho trình duyệt. Ngoài ra Chrome DevTools – Để kiểm tra, phân tích một trang web bất kỳ trên trình duyệt Chrome -> nhấn tổ hợp phím Ctrl + Shift + I
Theo Tạp chí Điện tử


































Tối thiểu 10 chữ Tiếng việt có dấu Không chứa liên kết
Gửi bình luận